HYBBS 手机APP正式完工,之前因框架开发遇到困难导致开发进度缓慢。解决一系列问题后框架测试稳定正常,在此正式发布。
APP基于国内HBuilder HTML5+引擎开发。支持最新HTML5+所有功能,并包含远程本地化模板缓存,数据本地化缓存,远程版本更新缓存等自动化更新功能。
为什么要开发APP?有很多同学会发现 国内的浏览器非常多,大多都使用了谷歌浏览器的内核,但内核版本却跟不上最新的谷歌,往往留下许多BUG,特别是安卓手机,有很多同学发现,有的浏览器访问HYBBS官方会出现异样,而一些浏览器却不会。
抛开浏览器公司不负责任不讲, 我们的手机浏览器在访问网站时,特别是低端手机,浏览器网页是特别特别卡顿的。而且还无法调用一些手机系统功能。导致很多功能流失。
而我们的APP就是要解决这一系列的问题,解决浏览器不统一,解决操作卡顿,解决无法使用系统原生操作。
扯完后进入主题吧。
HYBBS APP简介
插件化 HYBBS APP支持开发插件,与原HYBBS开发插件机制一样,可以使用hook,re机制去修改模板,增加功能,开发非常简单。目前APP应用中心已上架两款APP插件,可供开发参考!
模板化 HYBBS APP渲染技术采用的是Webview 使用HTML+CSS进行显示,所以我们仅需要使用 HTML + CSS技术开发模板,功能方面需要使用JavaScript脚本技术,框架还包含远程模板本地化:将HYBBS远程模板编译后下载到手机中,并在手机显示,这也达到了缓存到本地目的,也可通过HYBBS APP引擎远程更新版本号更新用户手机模板内容,从而实现了无需更新APP,将用户的APP升级了!过程是无痕提示,用户在不知不觉就在使用最新功能!
自助编译 APP支持用户自定义编译,自定义APP图标启动页,或有更高定制。
编译到发布
首先你得有个HYBBS网站吧 - 跳过此步骤
你还得授权你的HYBBS程序吧 - 跳过次步骤
下载APP引擎
在自己的程序后台 插件线上页找到 HYBBS手机APP客户端引擎 并下载安装开启

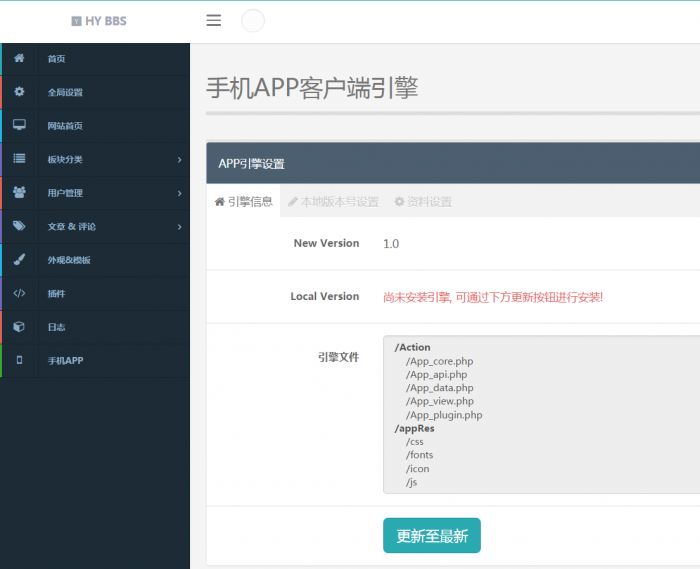
开启插件后, 后台菜单栏会多出引擎

更新至最新. 引擎就安装完毕了 (如果此处遇到错误,请删除 /Action/App_core.php 文件,再重新访问)
获取密钥Key
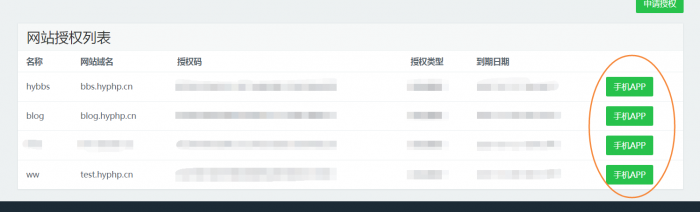
来到App应用中心,进入你的域名授权

根据你要编译的域名进入.

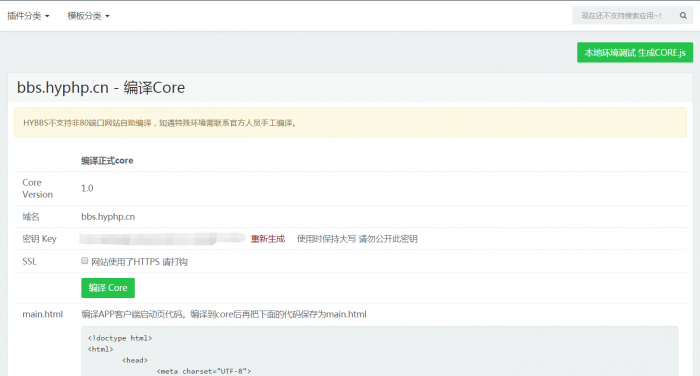
密钥Key 请勿公开给他人,泄露也可以重新生成,重新编译。 (对于Key的作用目前尚不公开)
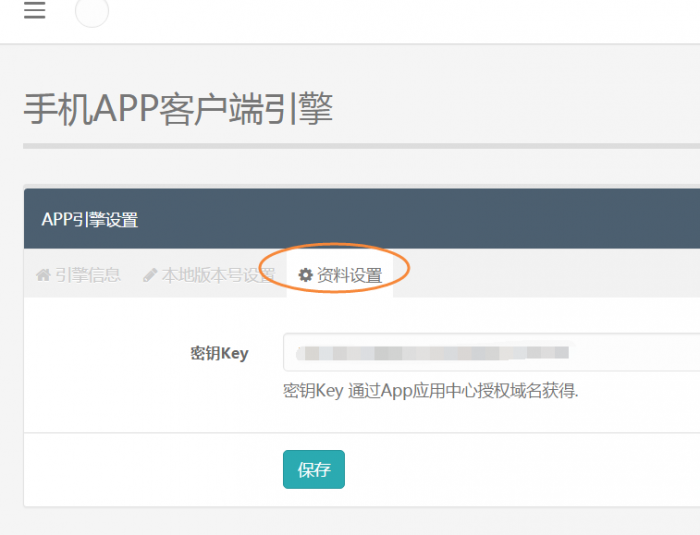
复制你的Key 返回HYBBS网站后台 App引擎页面中 找到设置 填入Key 保存

回到应用中心中。
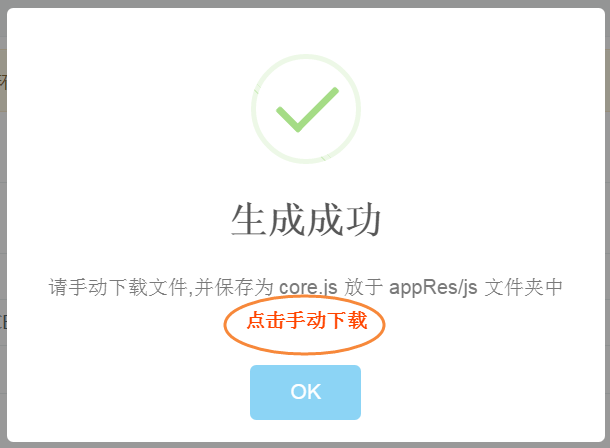
点击 编译Core 会弹出编译结果对话框,需要手动下载该文件

点击手动下载 可见浏览器新页面出现了代码文件。全选复制代码

复制的代码 填入网站文件:/appRes/js/core.js 中。(如果发现自己网站目录没有core.js文件 可以自己新建一个)
引擎配置完成了。
这时候是下载 手机APP模板
后台模板线上页中

下载好后就行,不需要开启它
接下来是编译APP程序了
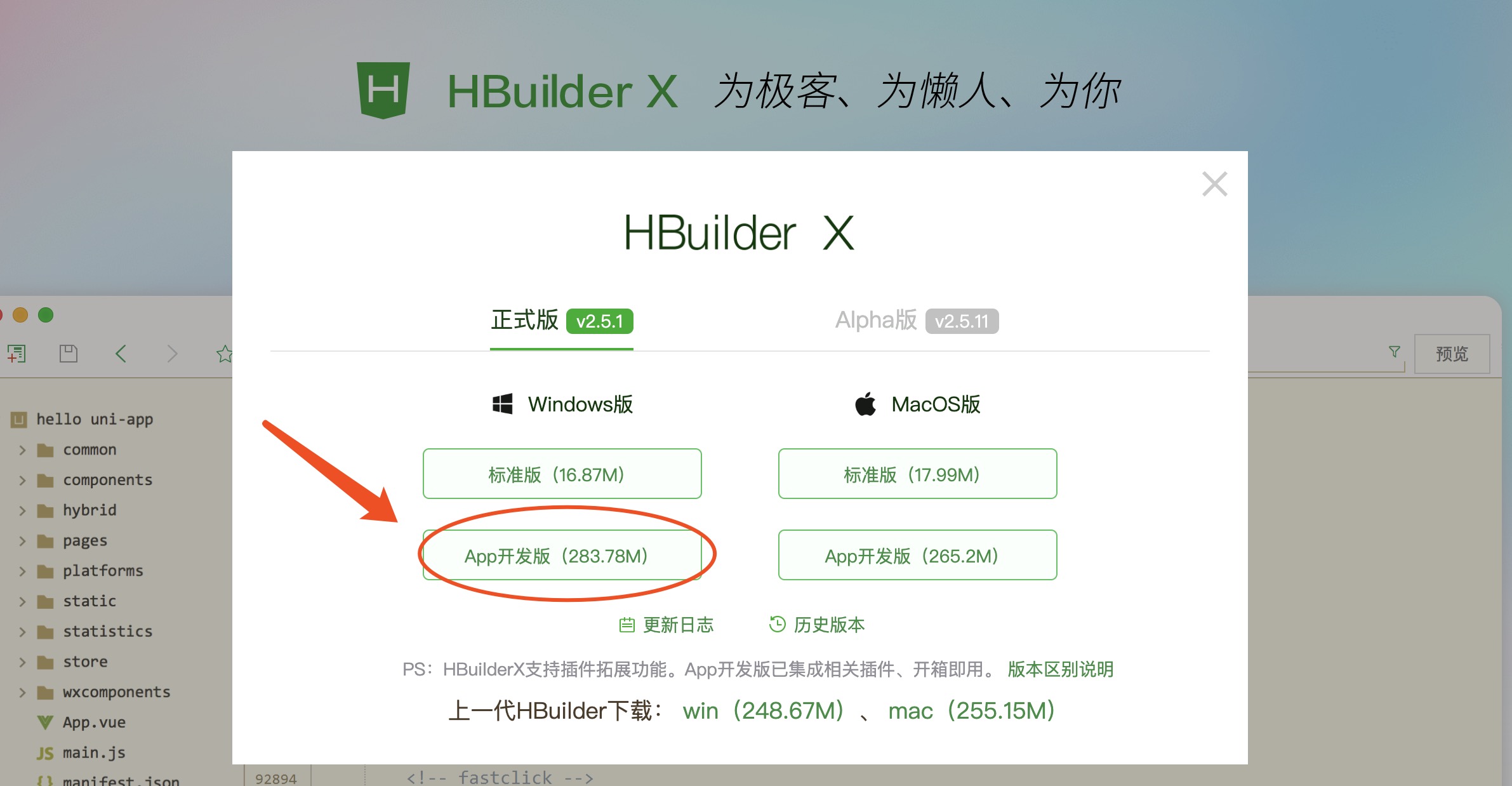
下载 HBuilderX https://www.dcloud.io/hbuilderx.html 在首页下载最新程序(下载 APP开发板)

安装完成后 运行HBuilderX 会提示登录,这是要在此注册一个dcloud账号。 这些步骤我就不演示了
直至你登陆HBuilderX 然后新建一个项目

输入应用名称 项目保存位置 模板选择默认模板 创建

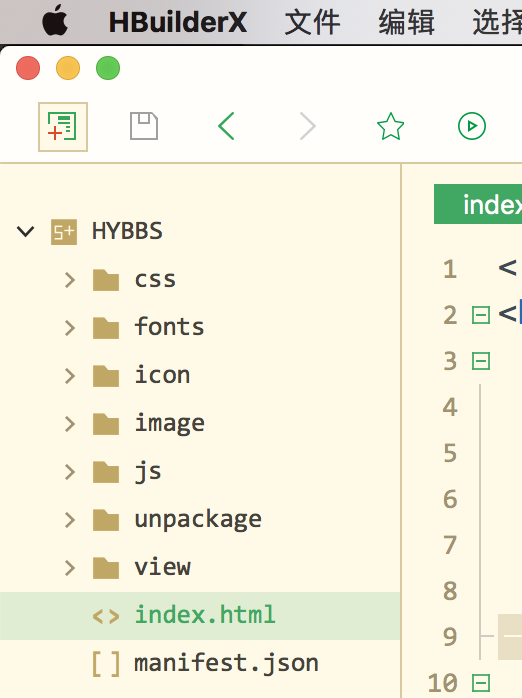
创建完成后,即可在左边看到项目。
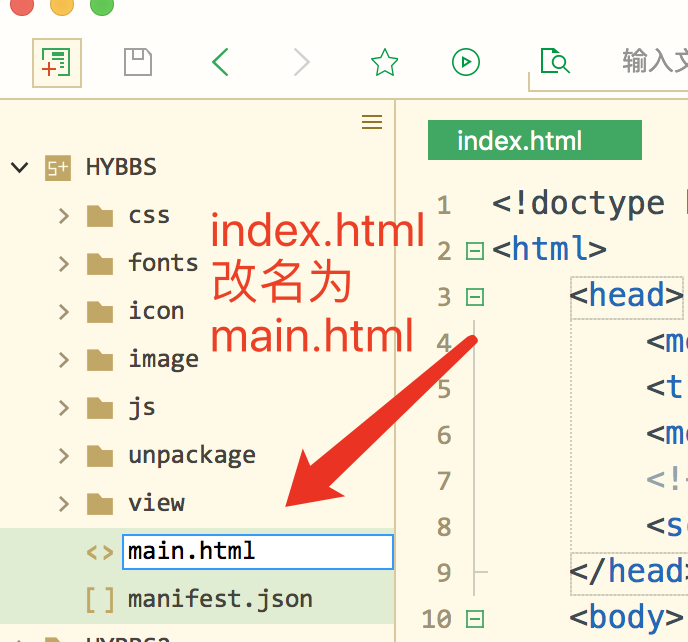
将index.html改名为 main.html
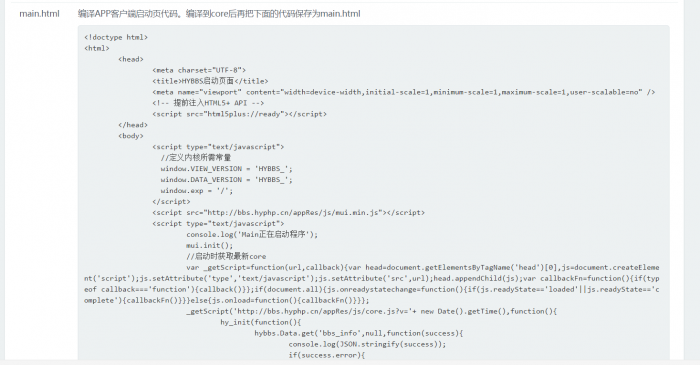
打开main.html 文件 ,

回到 App.hyphp.cn 应用中心 编译core处 找到下方代码 (下面这张图在 app.hyphp.cn 自己的授权域名列表下 点击 编译APP进入的!)

复制此处代码 替换到 你的main.html文件中 全部覆盖 保存
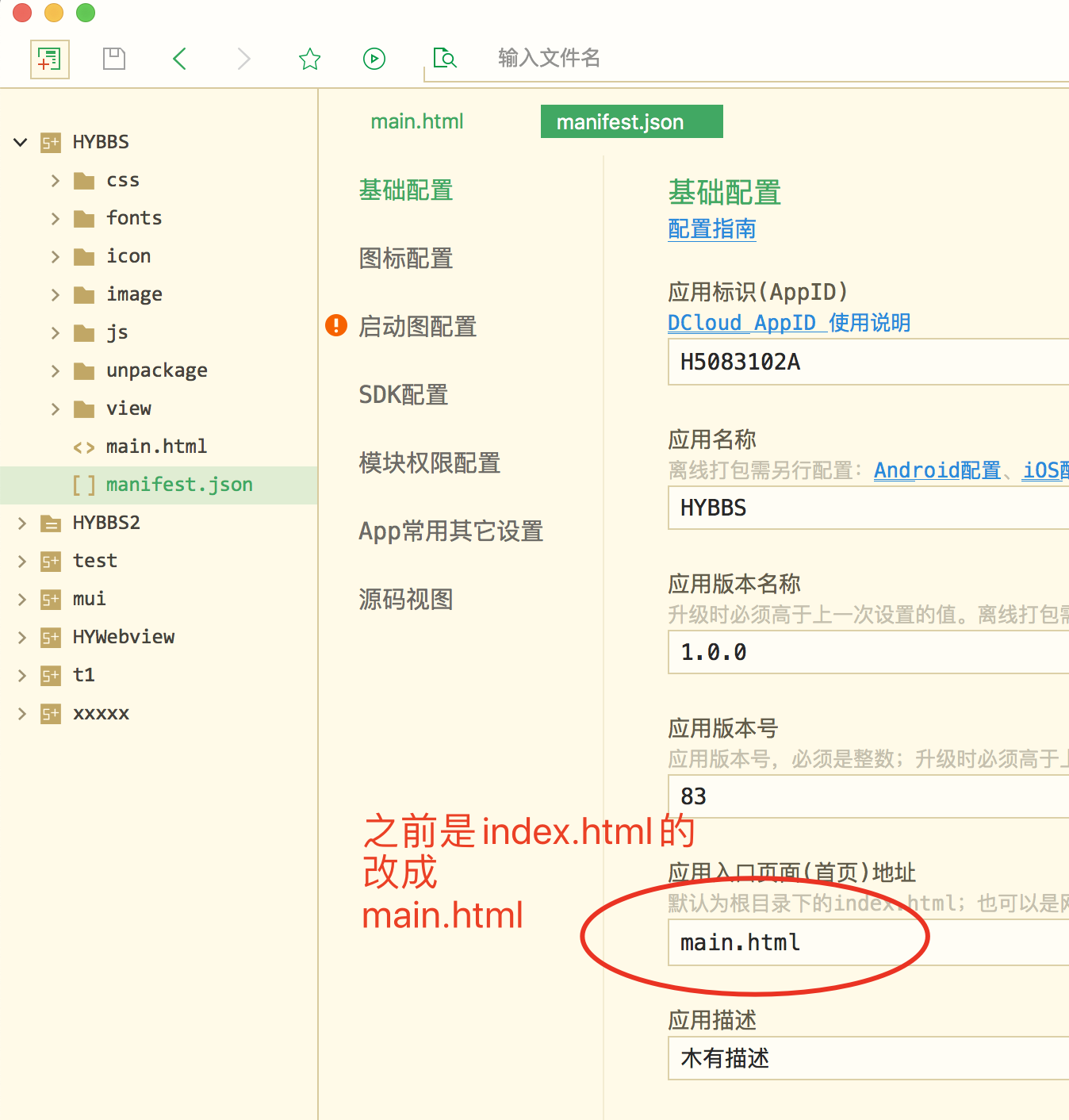
打开manifest.json 文件 页面入口改为 main.html

然后配置应用名称 ,图标 以及启动图片
这我就不说了 上传几张图片的事
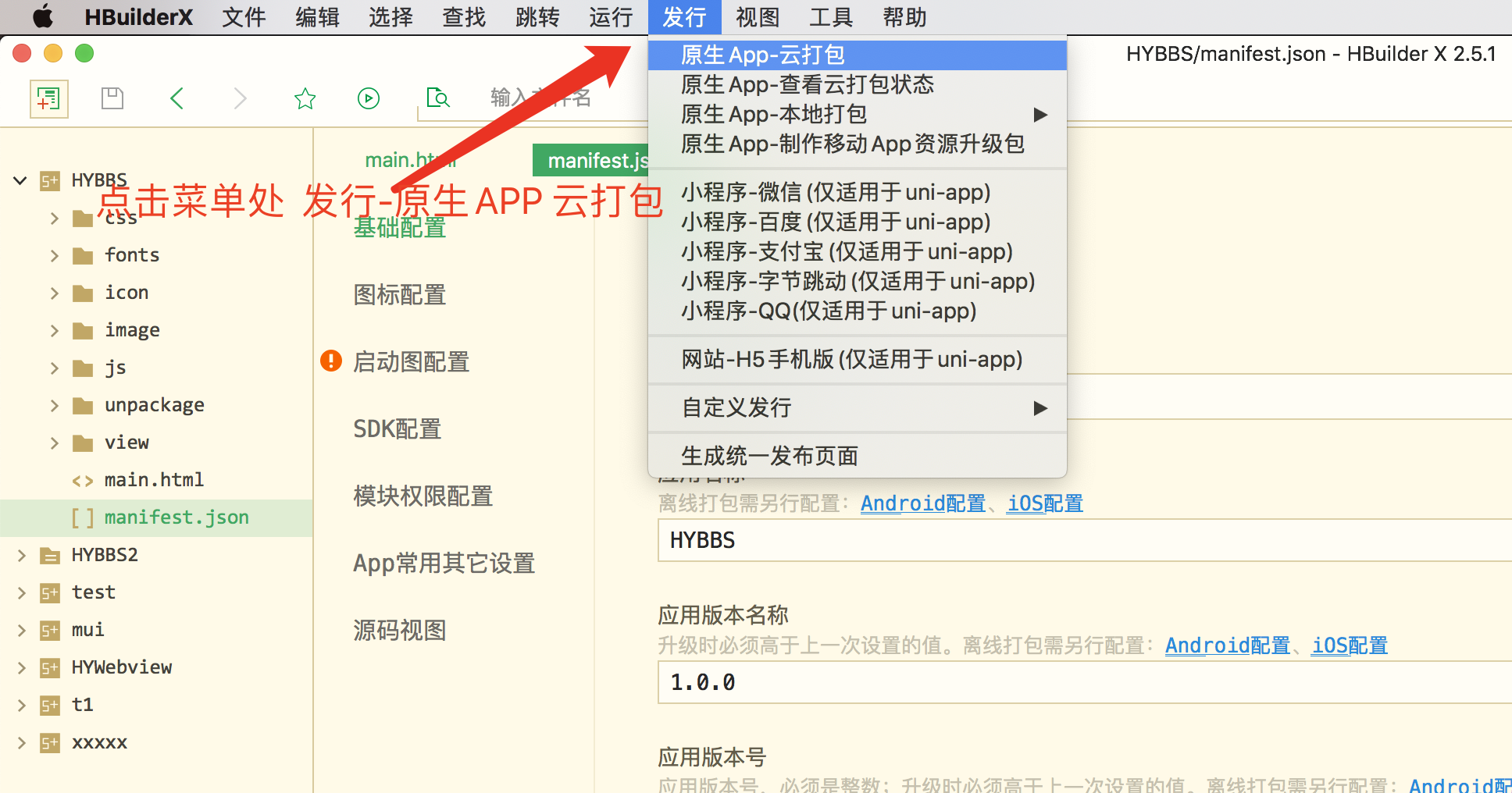
完成这些操作后 云端编译APP

等待打包完成
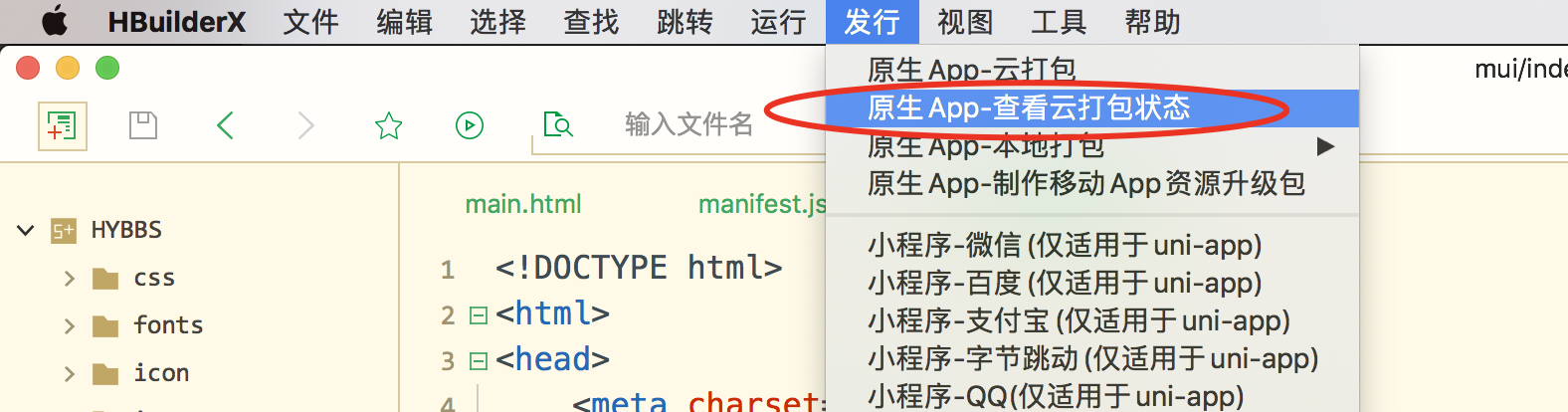
可以通过查看菜单查看打包状态


通过链接下载打包完成的APP 下载即可!

发到手机安装一下试试吧
完成

额外补充
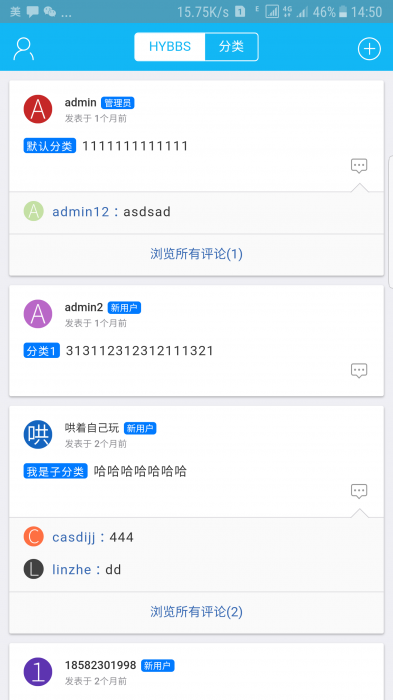
可能大家发现 状态栏是系统默认的背景 不透明的状态, 是因为APP有几种状态栏模式,全屏隐藏状态栏,沉浸式透明状态栏,默认状态栏
全屏隐藏状态栏指的是:APP启动全屏显示,也会隐藏了状态栏。
沉浸式透明状态栏:APP启动也是全屏显示,但状态栏会出现,是透明状态,只有状态的字体会产生颜色。 但状态栏的字体颜色 却无法自由更改该 只能使用API改为 白色 或 黑色
默认状态: 和很多APP一样 正常运行 对状态栏无任何操作。正常占位! (上面的编译就是默认状态栏)
如果要像官方APP这样 沉浸式需要对以下内容进行更改
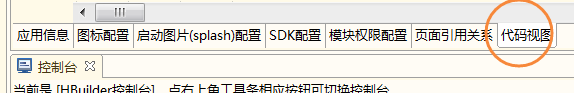
打开manifest.json 文件 进入代码视图

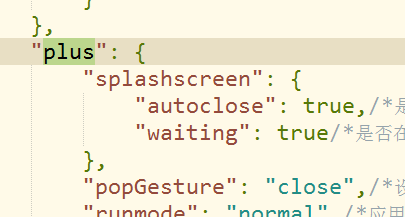
搜索内容 plus

加入内容
"statusbar": {
"immersed": true
},

即可 重新编译 安装即可产生效果
开启前 默认状态栏

开启后 沉浸式状态栏 可见状态栏背景颜色 和 APP导航一样 这需要模板开发支持 增加顶部边框完成!

如果本文有写漏什么 或 不明之处 可评论。会补充文章。
HYBBS APP警告:切勿以自身利益独自销售HYBBS APP程序以及HYBBS程序。