觉得好用的人就好用
觉得不好用的人,这个插件就是个鸡肋
--------------------------------------------
本插件以mdui进行开发
只适配电脑版
因为大部分手机端都自带此功能了
所以就不进行手机端适配了
--------------------------------------------
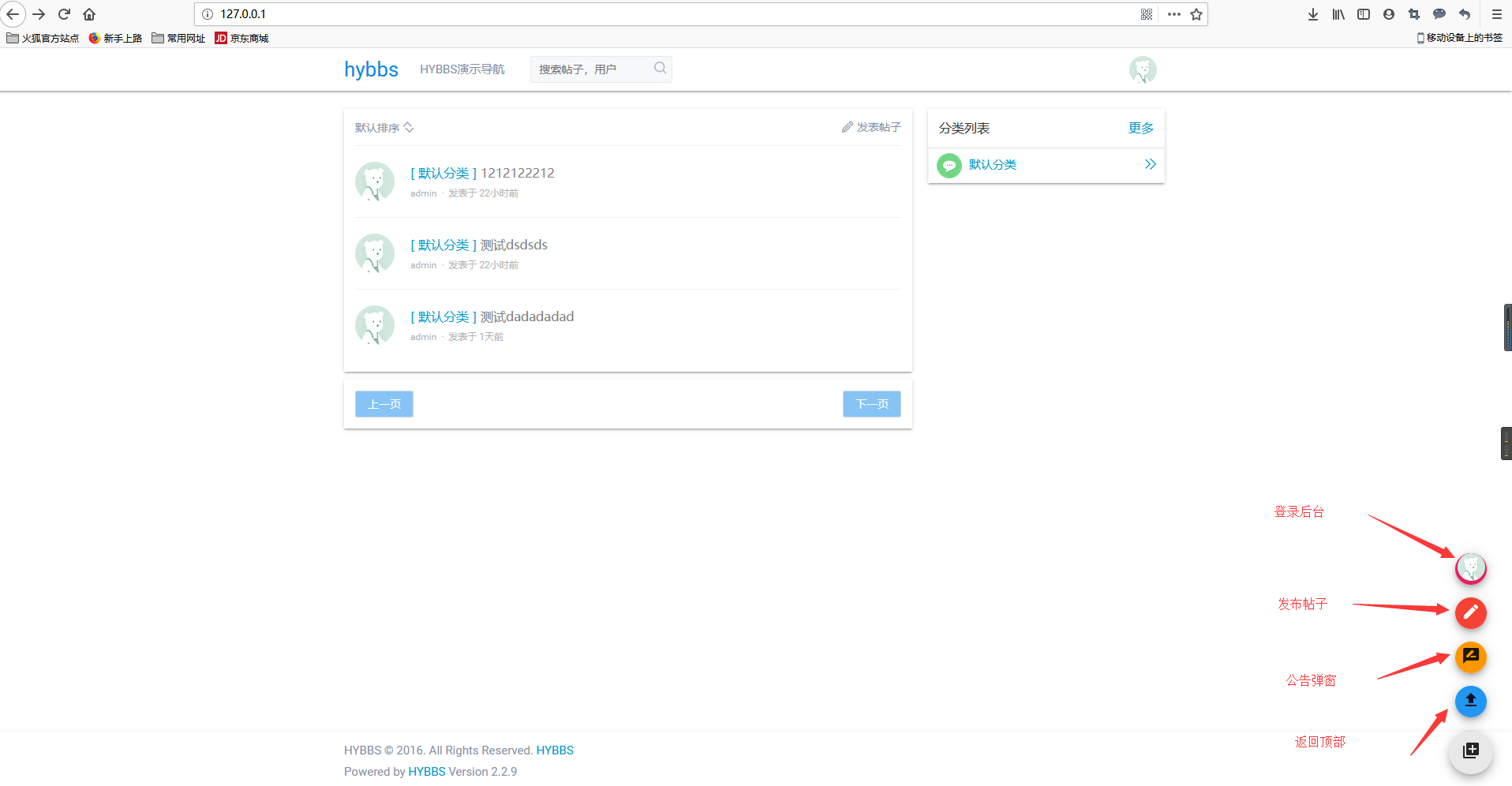
插件功能介绍:
显示用户头像,点击登录后台功能
点击发表帖子功能
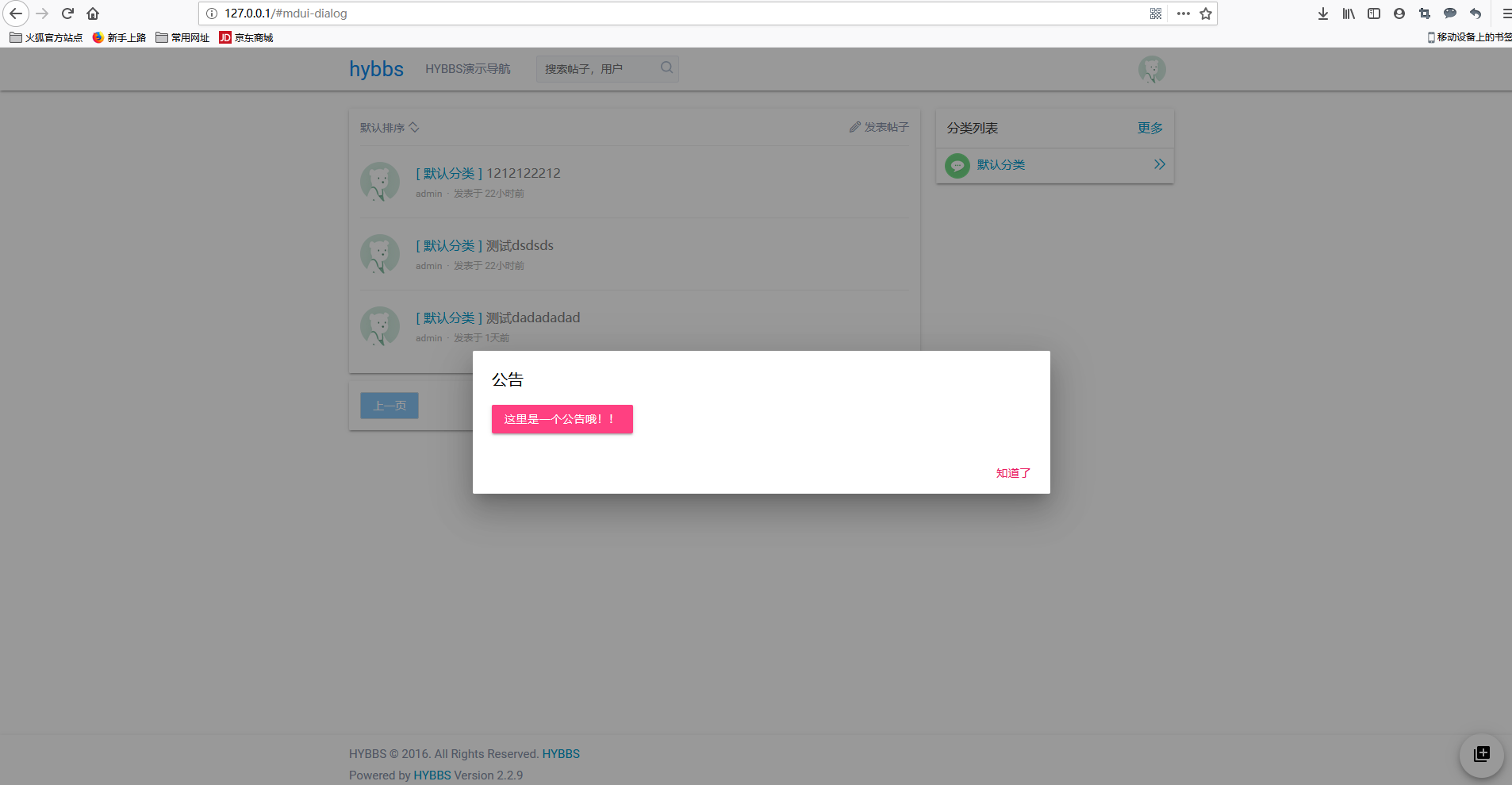
弹窗公告功能
公告功能:完全可以自定义html代码,或者使用提示的样式进行制作发布公告
点击返回顶部功能:设定锚点点击按钮回到设定锚点非常简便
-------------------------------------------
本插件完全开源免费,方便二次开发
css和js 依赖于第三方节点如有需要,自行下载
---------------------------
截图



弹窗公告插件更新了v2.0.1 文章链接http://bbs.hyphp.cn/t/5682.html
